Category Archives: Cara mengedit HTMLJava/Script Blogger-Blogspot bagi pemula
Cara memasang jam di blog
Dan bagi anda yang ingin blog nya di pasang jam juga, silahkan ikuti langkah-langkah berikut :
- Silahkan kunjungi situs http://www.clocklink.com
- Jika sudah berada pada situs tersebut, silahkan klik tulisan Want a clock on your Website ?
- Silahkan anda melihat-lihat dulu model dari jam yang tersedia, yaitu mulai dari Analog, Animal, Animation, dll
- Jika di rasa sudah menemukan model jam yang anda sukai, klik tulisan View HTML tag yang berada di bawah jam yang anda sukai tadi
- Klik tombol yang bertuliskan Accept
- Pilih waktu yang sesuai dengan tempat anda di samping tulisan TimeZone. Contoh : untuk indonesia bagian barat pilih GMT +7:00
- Set ukuran jam yang anda sukai di samping tulisan size
- Copy kode HTML yang di berikan pada notepad
- Paste kode HTML yang di copy tadi pada tempat yang anda inginkan
- Selesai
Karena kode jam blog ini adalah merupakan suatu kode HTML, maka bagi anda yang masih bingung cara menempatkan kode HTML pada template blog, silahkan baca kembali postingan saya terdahulu di sini
Selamat mencoba…
Cara membuat link 2
- Login di blogger dengan ID anda
- Klik menu Layout
- Klik Page Elements
- Klik Add a Page Element
- Klik ADD TO BLOG pada menu Link List
- Tulis Judul link pada pada isian di sebelah form Title. Contoh dalam blog saya Adalah “ Link partner” atau silahkan terserah anda
- Isi nomor link yang ingin anda tunjukan di blog anda pada form Number of Links to show in list, jika anda ingin membatasi jumlah link yang akan di tampilkan, jika anda tidak mau membatasi silahkan di kosongkan saja.
- Pada form Sorting, silahkan anda pilih sort Alphabetically bila ingin link anda di urutkan berdasarkan huruf alphabet ( mulai dari A –> Z ), atau pilih sort revers Alphabetically apabila anda menginginkan Link yang anda buat di urutkan secara terbalik ( mulai dari Z –> A ). Bila anda tidak menginginkan keduanya, yakni Link yang tampil sesuai dengan yang anda buat, silahkan pilih Don’t Sort
- Tulis alamat URL yang akan di Link pada form New Site URL. Contoh : http;//sucyresky.blogspot.com
- Tulis nama atau tulisan yang ingin muncul pada link yang anda buat pada form New site Name. contoh : Berbagi itu indah.
- Klik Add Link, jika link yang anda buat lebih dari satu. Silahkan isi semua form sesuai dengan langkah di atas.
- Klik SAVE CHANGES bila sudah selesai
- Bila anda ingin menempatkan Link yang anda buat tadi, silahkan arahkan mouse anda ke kotak link yang baru anda buat, lalu tekan mouse sambil di tahan pindahkan ke tempat yang anda inginkan ( di drag & drop ) .
- Klik SAVE. Selesai
Membuat link dari gambar atau image
Apabila anda mempunyai sebuah gambar, dan gambar tersebut ingin di jadikan sebuah link. Maka caranya seperti di bawah ini :
- Upload gambar yang anda miliki ke hosting tempat menyimpan gambar, contoh http://www.photobucket.com.
- Jika anda sudah mengupload gambar anda, maka gambar tersebut akan di beri alamat URL, copy alamat tersebut pada notepad. Sebagai contoh gambar chicklet blog tutorial di samping mempunyai alamat URL :
http://i162.photobucket.com/albums/t253/rohman24/animasichicklet.gif
Nah jika anda ingin membuat gambar tersebut menjadi sebuah link, maka kode yang di tulis adalah :
<a href="http://sucyresky.blogspot.com"><img src="http://i162.photobucket.com
/albums/t253/rohman24/animasichicklet.gif"></a>
(kode dalam satu baris)jika ingin dalam window baru :
<a href="http://sucyresky.blogspot.com" target="_blank"><img src="http://i162.photobucket.com
/albums/t253/rohman24/animasichicklet.gif"></a>
(kode dalam satu baris)
mudah bukan. Selamat mencoba….
Cara pasang gambar pada judul artikel
Ok sobat, biar ga terlalu banyak berimpropisasi, langsung saja pada topik bahasan. topik yang akan kita bicarakan saat ini yaitu memasang image/gambar pada judul artikel. Artikel ini saya buat bagi yang senang akan pernak-pernik gambar,bagi yang tidak senang, ya sebagai pengetahuan saja lah.
Untuk memasang sebuah image pada judul artikel, ada beberapa tahapan yang harus dilakukan, antara lain :
Langkah pertama yang harus dilakukan adalah membuat image ataupun logo yang di inginkan. jika sobat mahir dalam program grafik & design semisal adobe photoshop ataupun coreldraw, ya tinggal buat saja yang nyentrik. Tapi kalau tidak bisa atau males bisa gunakan layanan di internet, ini sudah saya bahas pada artikel terdahulu, silahkan klik disini untuk membacanya kembali.
langkah kedua yaitu sobat harus upload image atau logo tersebut, bisa ke blogger ataupun ke hosting lain. Misalkan biasanya saya menyimpan setiap image yang saya punya di http://www.Photobucket.com untuk masalah upload gambarpun sudah saya bahas pada postingan yang lalu, kalau mau baca-baca lagi silahkan klik di sini.
langkah ketiga adalah mengatur ukuran dari image tersebut agar sesuai dengan yang di inginkan, karena jika terlalu besar atau terlalu kecil maka tentu saja akan tidak enak dipandang mata. Misalkan saya mempunyai URL image seperti ini :
http://i162.photobucket.com/albums/t253/sucyresky/kupu2.gif
Sebagaimana kita ketahui untuk membuat sebuah image bisa online maka kita tambahkan kode :
<img src="URL image">
Sehingga kodenya akan jadi seperti ini :
<img src="http://i162.photobucket.com/albums/t253/rohman24/kupu2.gif">
dan yang akan tampil adalah image dengan ukuran yang sebenarnya. contoh image tersebut adalah seperti ini :

tentu saja bila kita memajang image sesuai ukuran image yang aslinya, ini menjadi kurang enak di lihat jika di padukan dengan tulisan judul posting. Untuk mengakalinya kita bisa menambahkan beberapa atribut kedalam kode image tersebut, antara lain atribut width="..." untuk lebar, height="..." untuk tinggi, dan border="..." untuk bingkai, dan dalam hal ini yang dipakai adalah border dengan nilai 0 (nol) agar terhindar dari setting template yang memakai nilai border. Saya ambil contoh kode image tadi jadi seperti ini :
<img src="http://i162.photobucket.com/albums/t253/sucyresky/kupu2.gif" width="45" hight="45" border="0">
sehingga image yang tadi akan berubah jadi seperti ini :
![]()
Bagaimana sudah jelaskan cara merubah ukuran gambar? jika sudah, kita beranjak ke langkah selanjutnya.
langkah keempat yaitu memasukan kode gambar yang sudah kita modifikasi tadi ke dalam kode template blog milik kita. Silahkan ikuti langkah-langkah berikut ini :
Untuk yang memakai template klasik :
- Sign in ke blogger dengan id sobat
- Klik menu Template
- Klik menu Edit HTML
- Copy ‘n paste seluruh kode HTML ke dalam notepad, ini dimaksudkan untuk mengurangi resiko apabila terjadi kesalahan pada saat kita melakukan editting kode template
- Cari kode berikut pada kode HTML sobat :
- Klik tombol Preview untuk melihat perubahan yang dilakukan
- Jika sudah OK, klik tombol Save Settings
- Selesai
<$BlogItemTitle$>
cara yang mudah untuk menemukan kode tersebut adalah : klik menu Edit yang berada bar menu browser lalu klik Find kemudian tuliskan kode diatas tadi lalu klik tombol Find, maka secara otomatis kita akan langsung di bawa ke tulisan kode tadi. Nah kode <$BlogItemTitle$> adalah merupakan kode untuk menampilkan judul postingan, maka kita harus menyimpan kode image yang kita miliki di dekatnya, bisa sebelum atau sesudahnya tergantung dari keinginan kita. Tentunya bila di simpan sebelum kode judul posting maka image pun akan muncul sebelum judul posting, jika di simpan sesudah kode judul posting sudah barang tentu image pun akan muncul sesudah tulisan judul. Saya ambil contoh kode image di simpan sebelum tulisan judul :
<img src="http://i162.photobucket.com/albums/t253/sucyresky/kupu2.gif" width="45" hight="45" border="0"> <$BlogItemTitle$>
pemasangn kode adalah untuk memberi jarak spasi antara image dengan tulisan judul, sebab jika tidak menambahkan kode maka image dengan tulisan akan bersatu walaupun kode image dengan kode judul di tulis ada jarak spasinya.
Maka setiap sobat posting artikel, secara otomatis image yang kita pasang tadi akan muncul tanpa harus di tuliskan kembali. Untuk contoh nyata silahkan lihat judul postingan ini.
Untuk yang memakai templat baru :
Catatan awal bagi yang memakai template baru yaitu setiap tag yang kita pakai harus selalu di tutup tidak seperti template klasik, contoh kode gambar yang tadi kita pakai adalah :
<img src="http://i162.photobucket.com/albums/t253/sucyresky/kupu2.gif" width="45" hight="45" border="0">
kode image tersebut tag nya harus ditutup dengan tag penutup :
</img>
Sehingga kode image jadi bertambah menjadi :
<img src="http://i162.photobucket.com/albums/t253/rohman24/kupu2.gif" width="45" hight="45" border="0"></img>
Untuk memasukan kode gambar yang sudah di tambahi tag penutup tadi, silahkan ikuti langkah berikut :
- Sign in ke blogger dengan id sobat
- Klik menu Layout
- Klik menu Edit HTML
- Klik tulisan Download Full Template
- Silahkan save dulu template sobat, ini untuk back up data apabila terjadi kesalahan editting
- Beri tanda centang pada kotak disamping tulisan Expand Widget Templates. Sekali lagi jangan lupa beri tanda centang, sebab kalau tidak, nanti tidak akan sesuai dengan langkah selanjutnya
- Tunggu beberapa saat sampai proses selesai
- Cari kode berikut pada template sobat :
- Sisipkan kode gambar yang kita miliki diantara kode :
- Klik tombol PREVIEW untuk melihat perubahan
- bila sudah OK, klik tombol SAVE TEMPLATE
- Selesai
<a expr:href='data:post.url'><data:post.title/></a>
<b:else/>
<a expr:href='data:post.url'> dan kode <data:post.title/></a>
<b:else/>
Sehingga bila di satukan kodenya menjadi :
<a expr:href='data:post.url'> <img src="http://i162.photobucket.com/albums/t253/sucyresky/kupu2.gif" width="45" hight="45" border="0"></img> <data:post.title/></a>
<b:else/>
Bagaimana sudah di coba? mudah-mudahan saja berhasil. Selamat mencoba !…
Cara membuat Logo & Gambar button
Nah kalau ada diantara sobat sekalian yang senasib dan sepenanggungan seperti saya (lho ko jadi ngawur ngomongnya)jangan dulu berkecil hati, seperti biasa ada pepatah mengatakan banyak jalan menuju Roma ((irama)kaya postingan dulu…dah basi)untuk membuat logo kita bisa memakai jasa situs di internet, salah satunya yaitu cooltext.com, Silahkan ikuti langkah-langkah berikut ini :
- Silahkan buka alamat http://cooltext.com
- Lalu klik tulisan Design a Logo
- Klik gambar contoh logo yang sobat sukai
- Tulis tulisan yang ingin di jadikan logo di sampimg tulisan Logo Text. Misal : Blog Tutorial
- Tulis ukuran yang di inginkan di samping Tulisan Text Size. Misal : 50
- Klik logo warna-warni disamping kotak yang ada tulisan Text Color untuk memilih warna tulisan (text).silahkan pilih warna yg sobat sukai
- Pilih format image disamping tulisan file format. sebaiknya .JPG atau .GIF
- Klik tombol yang bertuliskan Render Logo Design
- Tunggu beberapa saat ketika proses pembuatan logo berlangsung
- Lihat hasil logo, sudah cocok apa belum? bila belum cocok, klik tulisan Edit this logo ulangi langkah diatas, rubah yang sobat inginkan. Jika sudah cocok, klik tulisan Download Image untuk kita simpan di PC kita
- Selesai. Sobat sudah mempunyai sebuah logo.
Agar logo yang kita buat tadi bisa tampil di blog, sobat harus upload gambar tersebut ke blogger.com atau melalui situs lain. Tapi saya lebih suka menyimpannya di situs lain misal www.photobucket.com.
Untuk proses upload di photobucket.com, silahkan ikuti langkah-langkah berikut :
- Silahkan buka alamat http://www.photobucket.com,
- Jika belum terdaftar di situs ini, silahkan daftar dulu (gratis bo) dengan meng klik tombol yang bertuliskan Join Now pada sudut kanan atas layar
- Sekarang saya asumsikan sobat sudah terdaftar (pastilah cara daftarnya bisa kan)
- Silahkan Sign In dengan Id sobat
- Bila sudah berada pada halaman Account sobat, Klik tombol yang bertuliskan Browse... Silahkan pilih logo yang tadi di buat
- Klin tombol yang bertuliskan Upload
- Tunggu beberapa saat ketika proses upload berlangsung
- Setelah upload selesai, akan di perlihatkan gambar logo serta kode HTML nya
- Copy kode HTML yang ada di sebelah tulisan URL Link. Paste pada program notepad
- Silahkan klik tulisan Log Out untuk keluar dari account sobat. tutup layar browser sobat
Nah sekarang sobat tinggal memasukan kode gambar tadi ke blog ke blog sobat, cuma ada sedikit kode yang harus di tambahkan, karena kode tadi baru berupa Link Image saja. Contoh kode link image : http://i162.photobucket.com/albums/t253/rohman24/logoblogtutorial.jpg. Disini sobat harus menambahkan kode <img src="Link URL logo">, sehingga kode tadi menjadi seperti ini :
<img src="http://i162.photobucket.com/albums/t253/rohman24/logoblogtutorial.jpg">
Maka contoh hasilnya akan seperti ini :

Untuk cara memasukan kode HTML kedalam blog sudah sering di bahas, jika lupa silahkan klik di sini.
Sebagai tambahan, kode HTML di atas adalah kode untuk menampilkan image dengan ukuran yang sebenarnya. Apabila sobat ingin memperbesar atau memperkecil image tersebut, sobat bisa menambahkan beberapa atribut ke dalam kode HTML nya. Contoh : image tadi ingin saya tampilkan dalam ukuran 100px X 40px , maka kode tersebut menjadi seperti ini :
<img src="http://i162.photobucket.com/albums/t253/rohman24/logoblogtutorial.jpg" width="100" height="40" alt="ini contoh saja">
sedikit clue, kode width="..." yaitu untuk ukuran lebar image, jadi untuk memperbesar atau memperkecil image, sobat tinggal menambah atau mengurangi nilainya. kode height="..." yaitu untuk ukuran tinggi image, sobat tinggal menambah atau mengurangi nilainya. Untuk alt="..." yaitu untuk menampilkan tulisan ketika mouse berada pada image tersebut.
Sebagai contoh, hasil dari kode diatas adalah sebagai berikut, silahkan sorot image tersebut untuk melihat efek kode alt=”…” :
![]()
Bagaimana sudah bisa kan? pasti bisa, kan sudah di coba. Sekarang bagaimana cara membuat image button? langkahnya sama saja dengan langkah-langkah di atas, cuma pada saat berada di situs cooltext.com yang sobat klik adalah tulisan Desiggen a Button bukan Design a Logo, contoh image button :

Ok sobat, selamat menikmati hasil karyanya…semoga bermanpaat…
Arti dari Alexa rank atau peringkat Alexa
Arti dari Alexa rank atau peringkat Alexa
 Akhir-akhir ini Sucyresky sering menerima email yang menanyakan perihal tentang apa sih Alexa Rank atau Peringkat Alexa Itu? Setelah di pikir-pikir sepertinya menarik juga untuk di bahas di blog ini, selain untuk menambah perbendaharaan keyword buat om google, topik seperti ini sebagai pelampiasan kejenuhan bermain dengan script ataupun kode-kode template.
Akhir-akhir ini Sucyresky sering menerima email yang menanyakan perihal tentang apa sih Alexa Rank atau Peringkat Alexa Itu? Setelah di pikir-pikir sepertinya menarik juga untuk di bahas di blog ini, selain untuk menambah perbendaharaan keyword buat om google, topik seperti ini sebagai pelampiasan kejenuhan bermain dengan script ataupun kode-kode template.
Apa sih Alexa Rank atau Peringkat Alexa itu ?
Untuk mendefinisikan apa itu alexa rank, maka sucyresky akan mengutif langsung dari situs alexa.com langsung, berikut adalah kutipan aslinya :
The traffic rank is based on three months of aggregated historical traffic data from millions of Alexa Toolbar users and data obtained from other, diverse traffic data sources, and is a combined measure of page views and users (reach). As a first step, Alexa computes the reach and number of page views for all sites on the Web on a daily basis. The main Alexa traffic rank is based on a value derived from these two quantities averaged over time (so that the rank of a site reflects both the number of users who visit that site as well as the number of pages on the site viewed by those users). The three-month change is determined by comparing the site’s current rank with its rank from three months ago. For example, on July 1, the three-month change would show the difference between the rank based on traffic during the first quarter of the year and the rank based on traffic during the second quarter.
Karena sudah ada definisi dari sipembuatnya langsung yakni alexa.com maka tentu saja definisi tersebut sudah sangat akurat dan dapat di percaya.
Pembaca : Hiks…. Sucyresky kurang kerjaan nulis kutipan doank, saya juga bisa atuh kalau hanya begitu saja.
Sucyresky : Hehehehe… iya ya, malu deh saya
Jika sucyresky boleh membuat definisi sendiri, mungkin seperti ini kali yah, mudah-mudahan tidak ngelantur. Alexa Rank atau Peringkat Alexa adalah sebuah peringkat yang di buat oleh Alexa.com untuk website atau blog berdasarkan banyaknya trafik atau kunjungan terhadap website atau blog tersebut, dan data trafik atau kunjungan tersebut adalah berdasarkan informasi dari jutaan pengguna internet yang memasang Toolbar alexa pada browser internet mereka.
Kira-kira ngelantur ngga yah definisi di atas? ah biarin aja, namanya juga ngarang…
Dari mana Alexa.com mengetahui Jumlah trafik atau kunjungan di blog kita?
Sesuai definisi di atas, informasi yang di dapat oleh alexa.com adalah bersumber dari toolbar alexa yang terpasang pada jutaan komputer pengguna internet. Dengan terpasangnya alexa toolbar pada browser yang kita pakai, maka alexa.com akan mengetahui berapakah jumlah pengunjung serta page view (jumlah halaman yang di lihat) pada website atau blog. Setelah data terkumpul maka mesin alexa akan secara otomatis membuat ranking atau peringkat pada website atau blog tersebut.
Peringkat alexa atau alexa rank di mulai dari peringkat 1 sampai peringkat selanjutnya. Peringkat yang paling bagus adalah peringkat satu (1), sama halnya dengan peringkat disekolah, anak yang mendapatkan peringkat satu adalah anak yang paling pinter di kelas tersebut. Semakin kecil nilai peringkat alexa, maka kualitas peringkat tersebut semakin baik, ini berbanding terbalik dengan yang namanya Google Page Rank, jika google page rank semakin besar angka peringkatnya, maka semakin bagus.
Seberapa Pentingkah Alexa rank atau Peringkat Alexa bagi sebuah Website atau Blog?
Bagi anda pemilik website atau blog yang tidak menjadikan web atau blognya tersebut untuk mencari uang di internet, maka alexa rank atau peringkat alexa tidak begitu berguna. Akan tetapi walaupun tidak berguna, terkadang alexa rank menjadi sebuah gengsi tersendiri, karena jika alexa rank bagus maka boleh di bilang website atau blog tersebut adalah sebuah blog yang populer. bener ngga yah? tergantung kepada diri masing-masing tentunya.
Berbeda dengan pemilik web atau blog yang tidak menjadikan web atau blog miliknya sebagai tempat untuk mencari uang di internet, alexa rank atau peringkat alexa sangat penting sekali bagi anda yang menjadikan web atau blog sebagai tempat untuk mencari uang di internet. Kenapa sangat penting? karena tempat-tempat mencari uang di internet seperti Teks Link ads, Sponsored Review, ReviewMe, ask2link serta web-web penghasil uang lainnya menjadikan alexa rank sebagai tolok ukur. Semakin bagus alexa rank yang anda miliki, maka akan berbondong-bondong pula para pemasang iklan atau adverstiser yang mau memasang iklan di web atau blog anda, ini artinya $ akan sangat mudah untuk masuk ke kantong anda.
Bagaimana cara meningkatkan alexa rank?
Karena alexa rank begitu penting bagi anda yang sedang mencoba mencari rezeki secara online, maka tentu saja alexa rank harus anda kejar semaksimal mungkin. Ada banyak cara untuk meningkatkan alexa rank, namun sepertinya tips-tips meningkatkan alexa rank akan sucyresky posting pada sesi berikutnya. Salah satu cara yang paling efektif adalah memasang alexa rank widget pada web atau blog yang anda miliki seperti yang sucyresky lakukan untuk blog ini. Bagi anda yang ingin memasang alexa rank widget bisa anda dapatkan di sini! tinggal masukan alamat web atau blognya, lalu ambil scriptnya dan masukan di web atau blog anda. Jika belum faham, pada posting berikutnya akan saya bahas khusus.
Untuk posting pengenalan tentang alexa rank cukup dulu deh, biar ga terlalu panjang. Tunggu saja posting berikutnya yah…
Cara Daftar website blogger-blogspot
- Kunjungi http://www.blogger.com, kemudian masukan alamat Email yang telah anda buat di Gmail dan masukan Password akun Gmail anda terus klik MASUK, tampilannya seperti ini.

2. Setelah anda memasukan alamat Email, Password Gmail anda dan klik MASUK, Isi Alamat Email, Nama Anda, Nama Tampilan dan Contreng Penerimaan Persyaratan. Kemudian klik LANJUTKAN
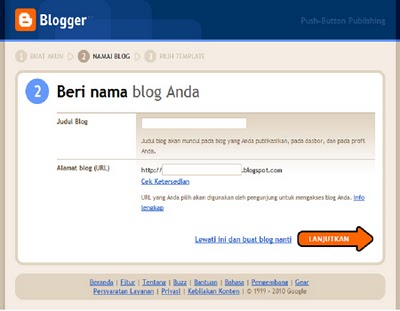
3. Isi Judul Blog, dan Alamat Blog yang anda inginkan dan klik LANJUTKAN.



Cara membuat menu navigasi slide horizontal di Blogger-blogspot
Cara membuat menu navigasi slide horizontal di blogspot. Ketika anda membuat blog di blogspot, anda tidak akan menemukan fitur menu navigasi seperti blog pada umumnya. Navigasi menu pada blospot biasanya berupa link list vertikal kebawah dan tidak berupa menu horizontal. Namun anda tidak perlu berkecil hati, karena kita masih bisa membuat menu di blogpsot secara horizontal. Menu ini berfungsi sebagai navigasi pembaca untuk melihat-lihat halaman lain atau kategori lain dalam blog anda. Pada posting ini kita akan belajar cara membuat menu di blogspot.
Sebelum anda mencoba membuat menu navigasi slide horizontal blogspot ini sebaiknya anda backup terlebih dahulu template anda, supaya jka terjadi error anda bisa melakukan restore kembali template blogspot untuk mengganti template blogspot anda.
Ikuti langkah-langkah berikut ini untuk membuat menu navigasi slide horizontal blogspot :
1. Login ke Blogger, masuk ke bagian design, lalu edit html dan berikan tanda centang pada expand widget template
2. Cari kode <div id=’content-wrapper’> dan tambahkan kode berikut ini diatasnya. Jika anda tidak menukan kode ini, usahakan anda taruh kode berikut ini diatas blogpost anda. Ini karena template tiap blog berbeda, dan tergantung template yang dipakai.
<div id=’Menumainwrapx’>
<b:section id=’NavbarMenux’>
<b:widget id=’HTML50′ locked=’false’ title=’MembuatMenu’ type=’HTML’>
<b:includable id=’main’>
<!– only display title if it’s non-empty –>
<b:if cond=’data:title != ""’>
<h2 class=’title’></h2>
</b:if>
<div class=’widget-content’>
<data:content/>
</div>
</b:includable>
</b:widget>
</b:section>
</div> <!– End Menumainwrapx –>
<div class=’clear’/>
3. Lalu tambahkan juga kode berikut di atas kode ]]></b:skin>
#Menumainwrapx {
background:url(http://farm2.static.flickr.com/1046/5118494385_6bed6df208_t.jpg) repeat-x scroll 0 0 #222222;
border-bottom:1px solid #CCCCCC;
height:42px;
margin:0;
padding:0;
}
#NavbarMenux {
width: 950px;
height: 41px;
font-size: 13px;
color:#333333;
margin: 0px;
padding: 0;
font-weight:bold;
font-family:arial;
margin: 0 auto;
}
#NavbarMenuleftx {
width: 950px;
margin: 0;float:left;}
#navx { margin: 0;
padding: 0; }
#navx ul {
float: left;
list-style: none;
margin: 0;
padding: 0; }
#navx li {
list-style: none;
margin: 0px;
padding: 0; }
#navx li a,
#navx li a:link,
#navx li a:visited {
height: 22px;
color: #333333;
display: block;
font-size: 13px;
text-decoration: none;
margin: 0;
padding:10px 13px 9px 13px;
border-right: 1px solid #CFCFCF; }
#navx li a:hover,
#navx li a:active {
color: #333;
margin: 0;
text-decoration: none;
background:#F0F0F0;
}
#navx li li a, #nav li li a:link,
#navx li li a:visited {
background:url(http://farm2.static.flickr.com/1190/5119105082_e113afd892_t.jpg) repeat-x scroll 0 0 #f5f5f5;
min-width: 150px;
color: #333333;
font-size: 14px;
font-weight: normal;
float: none; margin: 0;
padding: 5px 10px;
font-weight:bold;
font-family:arial;
box-shadow: 0px 3px 3px rgba(0,0,0,0.8);
-moz-box-shadow: 0px 3px 3px rgba(0,0,0,0.8);
-webkit-box-shadow: 0px 3px 3px rgba(0,0,0,0.8);
text-align:left;}
#navx li li a:hover,
#navx li li a:active {
background: #F5F5F5;
color: #333;
}
#navx li {
float: left;
padding: 0; }
#navx li ul {
z-index: 9999;
position: absolute;
left: -999em;
height: auto;
width: 170px;
margin:0;
padding: 0;
border-top:1px solid #242424;
}
#navx li ul a {
width: 140px; }
#navx li ul ul {
margin: -41.5px 0 0 176px;
border:none;}
#navx li:hover ul ul,
#navx li:hover ul ul ul, #navx li.sfhover ul ul,
#navx li.sfhover ul ul ul {
left: -999em; }
#navx li:hover ul,
#navx li li:hover ul,
#navx li li li:hover ul,
#navx li.sfhover ul,
#navx li li.sfhover ul,
#navx li li li.sfhover ul {
left: auto; }
#navx li:hover,
#navx li.sfhover {
position: static; }
Simpan template anda dahulu.
4. Buka page element cari gadget dengan nama ‘MembuatMenu’ yang berada di atas gadget posting blog, lalu klik edit dan masukkan kode berikut pada kotak content.
<div id=’navbarmenuleftx’>
<ul id=’navx’><li><a href=’/’>Home</a></li>
<li><a href=’#yourlink‘>Menu 1</a>
<ul>
<li><a href=’#yourlink‘>Menu 1.1</a>
<ul>
<li><a href=’#yourlink‘>Menu 1.1.1</a></li>
<li><a href=’#yourlink‘>Menu 1.1.2</a></li>
<li><a href=’#yourlink‘>Menu 1.1.3</a></li>
<li><a href=’#yourlink‘>Menu 1.1.4</a></li>
</ul>
</li><li><a href=’#yourlink‘>Menu 1.2</a>
<ul>
<li><a href=’#yourlink‘>Menu 1.2.1</a></li>
<li><a href=’#yourlink‘>Menu 1.2.2</a></li>
<li><a href=’#yourlink‘>Menu 1.2.3</a></li>
<li><a href=’#yourlink‘>Menu 1.2.4</a></li>
</ul>
</li><li><a href=’#yourlink‘>Menu 1.3</a>
<ul>
<li><a href=’#yourlink‘>Menu 1.3.1</a></li>
<li><a href=’#yourlink‘>Menu 1.3.2</a></li>
<li><a href=’#yourlink‘>Menu 1.3.3</a></li>
<li><a href=’#yourlink‘>Menu 1.3.4</a></li>
</ul>
</li>
</ul>
</li></ul>
</div>
Sesuaikan dengan link dan menu yang akan anda buat dengan mengedit tulisan yang berwarna merah diatas. Misal
#yourlink, bisa anda ganti dengan http://namablogmu.blogspot.com/search/label/NamaLabelBlogmu
Menu, anda ganti dengan judul tampilan yang muncul
Simpan dan anda lihat hasilnya. Anda sekarang berhasil membuat menu navigasi slide horizontal Blogger-blogspot. Selamat Mencoba…
Cara menambah gadget tukaran link (baclink) di sidebar
Apa keuntungan yang akan anda peroleh jika mempunyai banyak link (tautan) dari dan ke blog lain. Semakin banyak backlink (yang melink) blog anda maka akan semakin besar peluang untuk menaikkan pagerank. Komposisi backlink dalammeningkatkan pagerank sekitar 70 %, selebihnya dari banyaknya /prosentase klik di dalam halaman blog anda, dan trafik.
Ada beberapa cara yang bisa anda lakukan untuk memasang link teman anda di blog.
1. Menggunakan gadget “Daftar Link” yang telah disediakan oleh Blogger, anda hanya perlu menambahkan gadget tersebut ke (sidebar atau footer) blog anda. Cara ini lebih praktis karena anda tidak perlu memasukkan kode link, cukup memasukkan url dan nama blog teman anda. Selain itu mudah diurutkan, jadi lebih terlihat rapi.
2. Anda bisa membuat kode link ke dalam sebuah halaman postingan.
Dalam bahasan kali ini kita akan menggunakan cara pertama saja.
1. Masuk ke account blog anda
pilih dashboard -> Tata Letak -> Elemen Halaman
Klik ” Tambah Gadget”

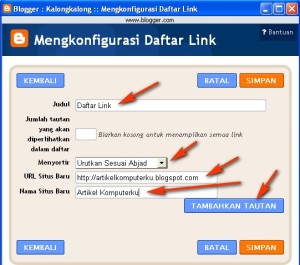
2. Pada kotak dialog berikut, pilih Daftar Link

3. Isi bagian judul : misalnya -> Daftar Link (Link Teman)
Url situs baru : misalnya -> http://artikelkomputerku.blogspot.com (url blog teman anda)
Nama situs baru : misalnya -> Artikel Komputerku
Klik tombol “Tambahkan Tautan”

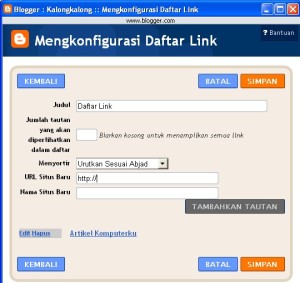
4. hasilnya seperti di bawah ini
Anda bisa memasukkan url teman yang baru
Jika sudah selesai tekan tombol Simpan

5. Jika suatu waktu ada link teman yang akan ditambahkan maka anda hanya perlu menekan Edit pada gadget daftar link (Link teman), kemudian lakukan langkah 3.
Hal ini akan berulang anda lakukan jika ingin bertukar link.
Cara mempercepat Loading Blogger-blogspot
Ada beberapa hal yang membuat kecepatan loading blog berat dan ini yang akan kita bahas untuk di selesaikan.
- Javascript terlalu banyak.
- Ukuran gambar yang terlalu besar dan banyak.
- Terlalu banyak widget maupun plugin.
- penempatan widget yang kurang pas.
- kode CSS yang tidak berguna.
- layanan koneksi yang murahan lho iya
Untuk penyelesaian masalah-masalah diatas akan di paparkan di bawah berikut.
1. HTML/Javascript yang terlalu banyak.
Kode javascript sangat berpengaruh besar dalam kecepatan blog, baik javascript yang berada di dalam template maupun di dalam widget. Kurangi javascript yang tidak terlalu berguna, biasanya kode untuk mempercantik tampilan blog. Javascript yang dimaksud disini yakni javascript yang belum di hostingkan atau yang biasa disebut javascript Internal. Kode script yang belum di hostingkan atau yang disebut javascript internal biasanya penulisannya seperti ini <script type=”text/javascript”> Bla. . . .bla. . . . Bla. . . . .bla. . . .bla. . . .kode script </script> Sedangkan kode yang sudah di hostingkan atau javascript external penulisannya seperti ini <script type=”text/javascript” src=”http://tempat-hosting-kamu.js”/>.Namun banyak para blogger-blogger lain yang berpendapat sebaliknya bahwa kode javascript tidak perlu di hostingkan harus di tulis dan di tempatkan langsung atau javascript internal. Namun sucyresky sendiri semua javascript di hosting atau memakai javascript external, bisa di lihat dan di rasakan gak kecepatan loading blog ini?  Jika memang mau memakai trik blogtegal ya monggo, kalau gak mau juga gak apa-apa terserah. Taukan cara menghosting javascrip? Jika belum tahu bisa di pelajari pada postingan sucyresky tentang Tempat hosting javascript gratisan
Jika memang mau memakai trik blogtegal ya monggo, kalau gak mau juga gak apa-apa terserah. Taukan cara menghosting javascrip? Jika belum tahu bisa di pelajari pada postingan sucyresky tentang Tempat hosting javascript gratisan
2. Ukuran gambar yang terlalu besar dan banyak
Ukuran dan banyaknya Gambar di dalam postingan maupun gambar pada sidebar juga berpengaruh terhadap cepat lambatnya loading blog. Memang gambar juga diperlukan untuk memperjelas tutorial – tutorial didalam postingan serta bisa di manfaatkan untuk keperluan SEO, namun jangan terlalu banyak dan ukuran jangan gede-gede, kecuali jika memang itu sangat perlu. sucyresky sendiri memakai ukuran gambar maximal 30kb dan tidak terlalu banyak. Gunakan hosting gambar cepat, salah satu rekomendasi sucyresky untuk menghostingkan gambar yakni di code.google.com ,untuk tutorialnya bisa dilihat pada Tempat hosting gratisan sama kaya diatas Saran utamanya, hostingkan gambar pada satu hosting saja, jangan memakai hosting terlalu banyak dalam 1 blog. Misal photobucket, tinypic, code google. Paham kan maksudnya.
3. Terlalu banyak kode widget dan plugin
Widget maupun plugin juga memang di perlukan untuk keperluan blog, baik untuk penempatan iklan-iklan maupun untuk mempercantik tampilan blog, namun gunakan secara bijaksana. Saran dari sucyresky tempatkan kode-kode pihak ketiga dalam satu widget, misalnya kode alexa,user online,pagerank, sitemeter, dll. Intinya tempatkan kode-kode pihak ketiga dalam 1 widget. Maksudnya jangan menempatkan 1 kode kedalam 1 widget, istilah tepatnya meng-compress penempatan kode pihak ketiga. Jika kamu memakai platform blogspot sebaiknya memakai widget buatan blogger itu sendiri, mengapa? Karena widget pihak ketiga sangat berat loadingnya.
4. Penempatan widget yang kurang pas
Penempatan widget disini maksudnya memilah-milah widget yang berisi kode pihak ketiga yang berat. Contohnya kode iklan javascript, buku tamu, google friendconnect, network blog dan sejenisnya dll yang dirasa berat. Saran penempatannya, tempatkan widget yang dirasa berat di bagian paling bawah, biasanya network blog dan buku tamu (jika ada), untuk kode iklan pun begitu, karena kode iklan berbentuk javascript maka jangan di tempatkan di bagian atas tempatkan di urutan kedua dari atas, misal dibawah menu navigasi. Nah untuk lebih jelas untuk penempatan widget bisa di lihat di Speed up your blog loading, ini dari google langsung lho sarannya, bukan dari sucyresky.
5. Kode CSS yang sangat tidak berguna
Meskipun kode CSS tidak berpengaruh terhadap loading blog namun juga berpengaruh , maksudnya akan berpengaruh terhadap template yakni membengkaknya ukuran template karena ke-tambahan ruang yaitu space (spasi), namun sucyresky tidak menyarankan untuk menghapus kode CSS yang tidak berguna kecuali untuk para master blogger yang sudah mengetahui tentang kode-kode CSS. Nah untuk bagian yang ini sucyresky sudah menulis artikelnya pada Compress kode CSS untuk mempercepat loading untuk meningkatkan kecepatan loading blog
6. Layanan koneksi yang murahan.
Untuk tutorial yang terakhir ini kamu sudah taulah alasannya apa Itulah beberapa tips dan trik yang sucyresky pakai di blog ini untuk tutorial tips meningkatkan kecepatan loading blog ,jika ada yang salah mohon di koreksi atau kamu mau menambahkan sedikit tips dan trik lainnya ya tambah-tambahan, tak usah malu. Selamat berpusing ria…



